NICE - CXone Guide
Improving Customer Experience across partner sites.
My Role: UX/UI Design, Research
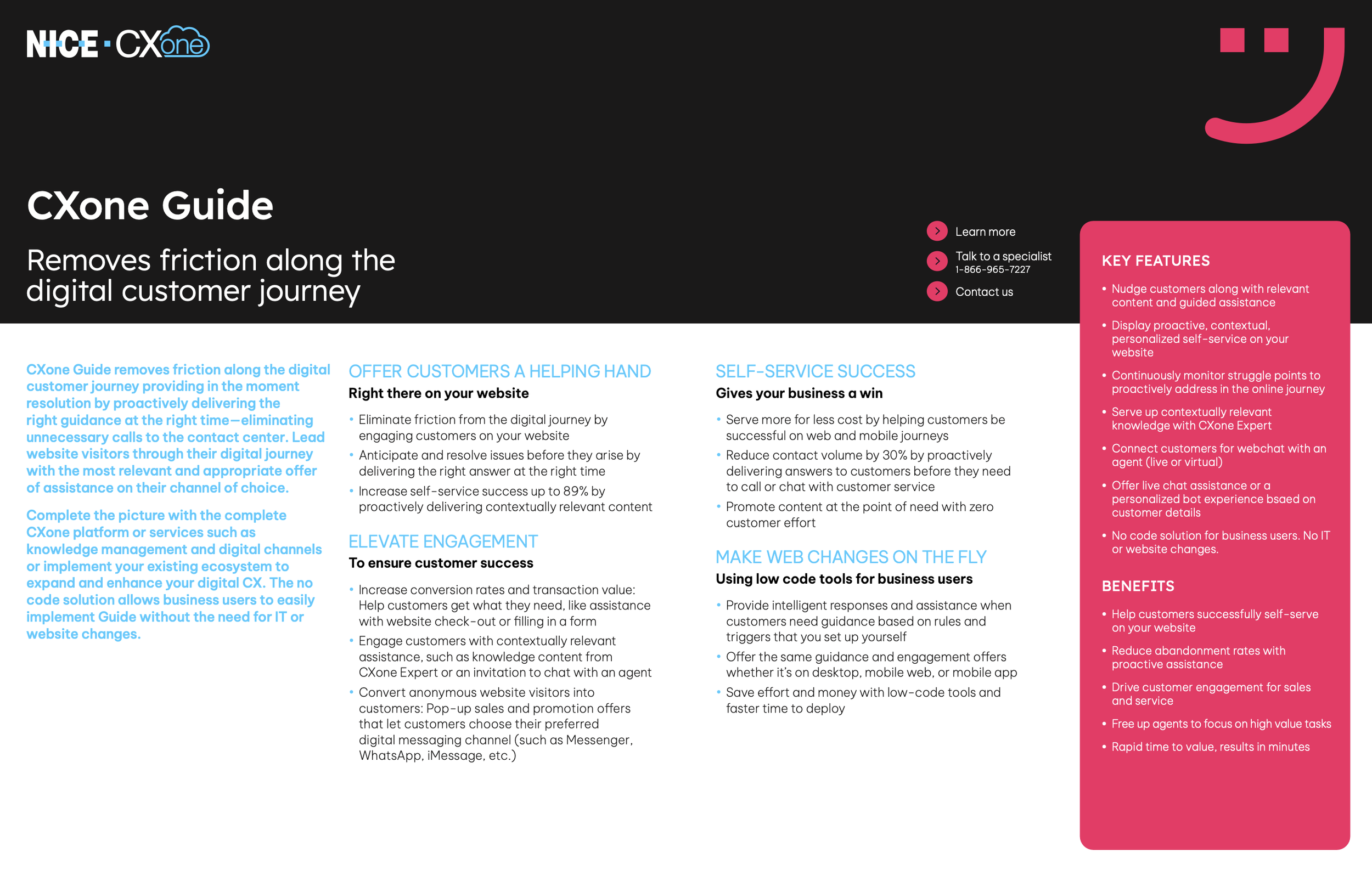
Introduction: Nice CXone is the leader in customer service software. The CXone Guide removes friction along the digital customer journey.
Goal: Update product UI for a modern design practices. Create new features such as help articles and easier access to contact customer service.
Tools: Figma, FigJam, UserTesting.com
Official Documentation: https://www.nice.com/resources/cxone-guide
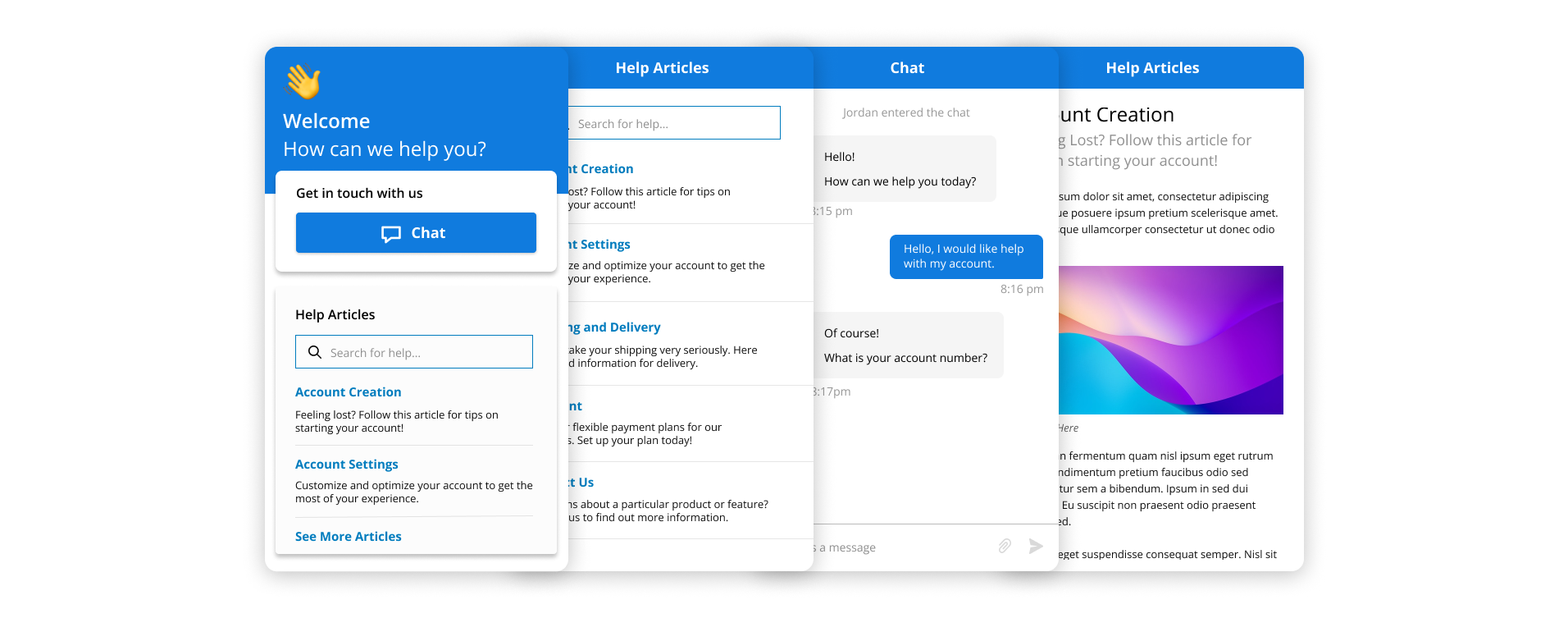
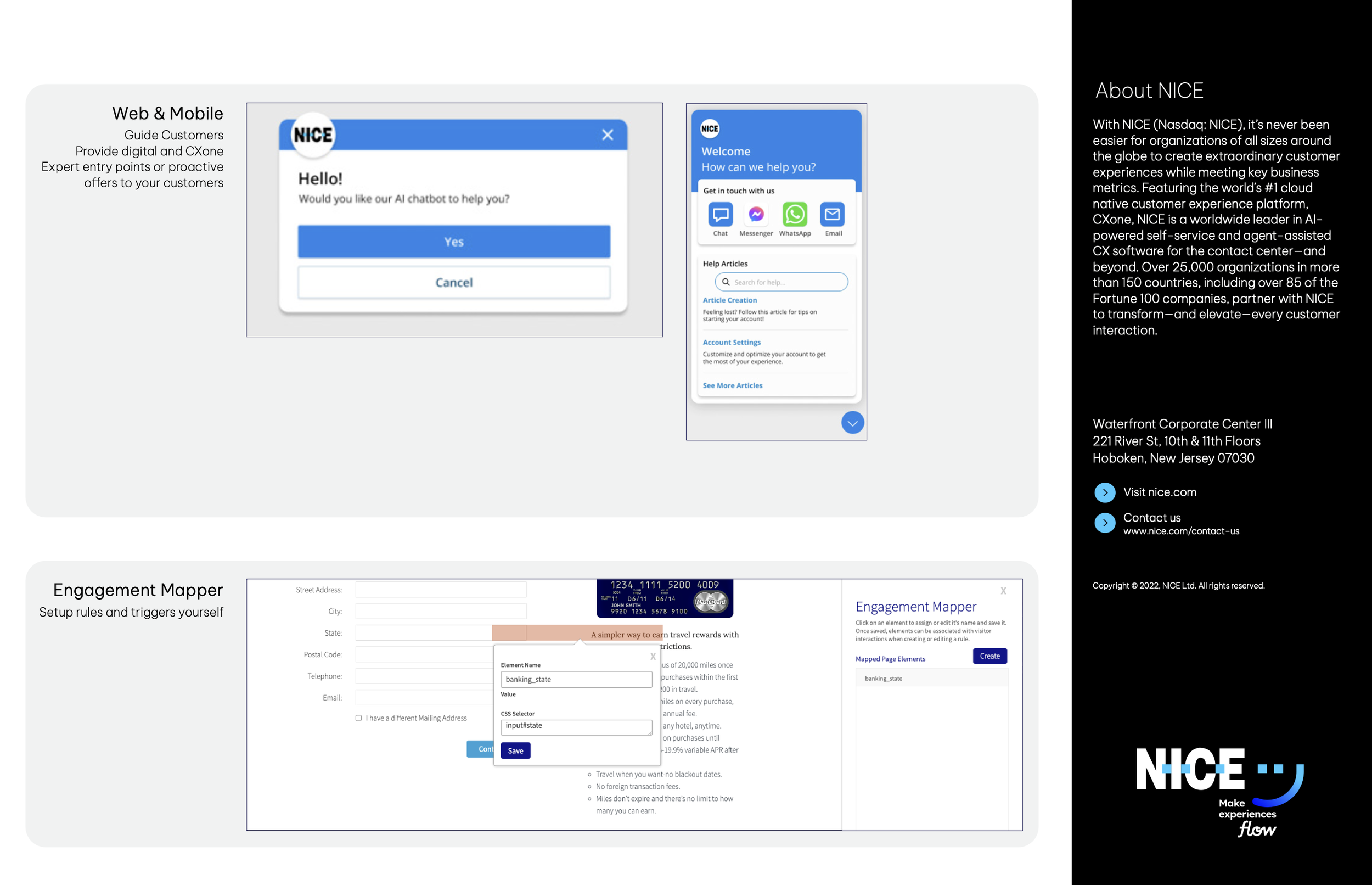
Final result of the product
Business Objectives
Increase conversion rates and transaction value
Engage customers with contextually relevant assistance
Convert anonymous website visitors into customers
The problem:
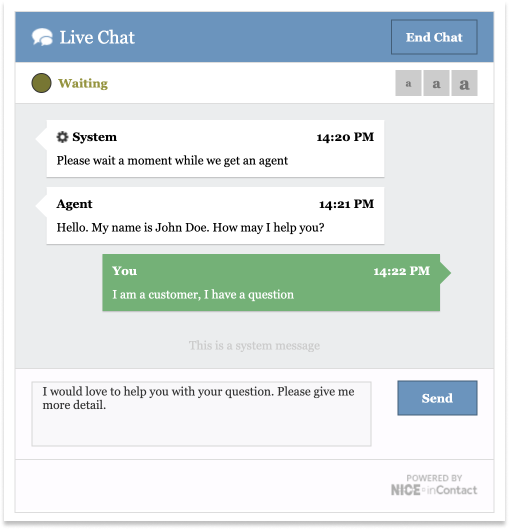
The current CXone guide has outdated UI and is no longer representative of the current design system and product offering of NICE.
The product is stuck with a design that’s out of touch, making it less effective for today’s customer service needs.
Only one channel is available for contacting customer service, which is not enough in today’s fast-paced business world.
These limitations were holding businesses back from providing top-notch customer support.
The solution:
The solution was is to give the product a fresh design and add more features to better fit the modern customer service demands.
The Design Process
〰️
The Design Process 〰️
Understanding the user’s needs:
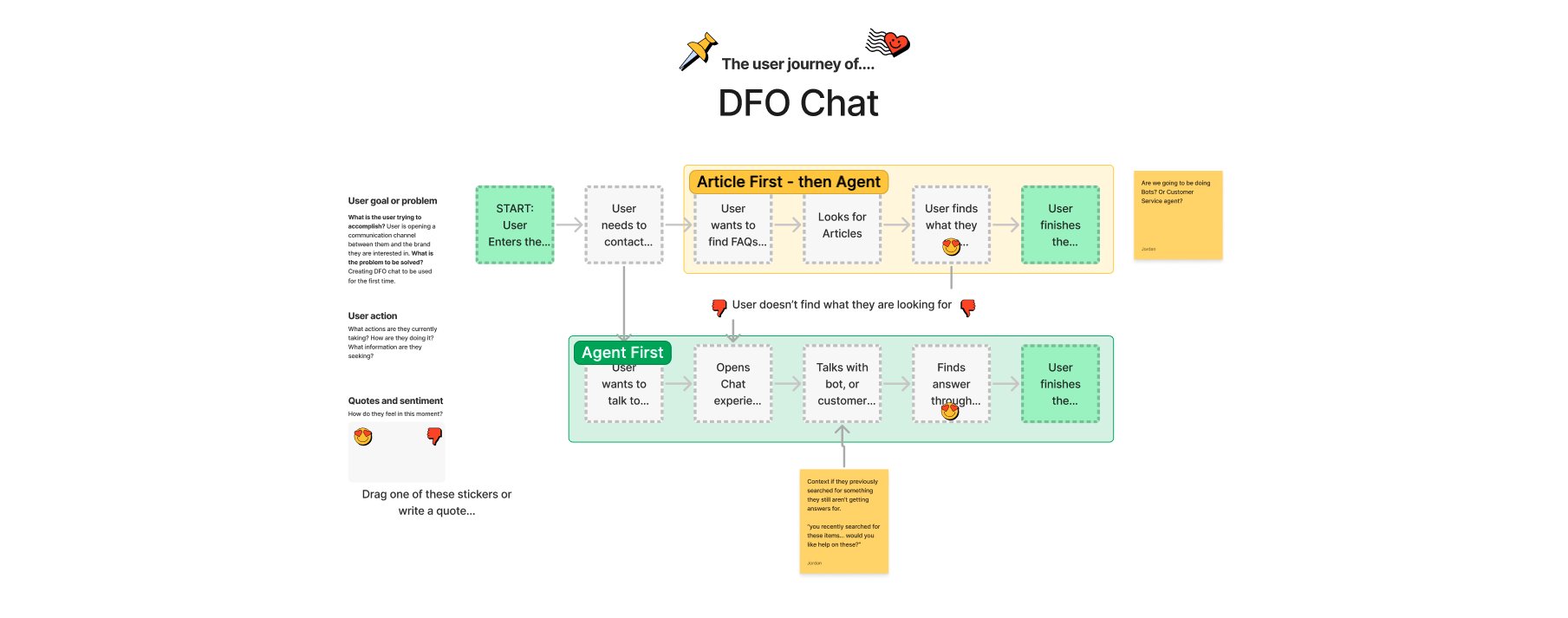
My research journey to improve the customer service portal started by asking "why use chat?" I looked at the user experience to understand their thoughts and needs.
I did interviews and surveys to get real insights. This helped me understand what users struggle with and what they want from support. I also studied the data from the current portal to find areas needing improvement.
By thinking like a user and questioning the need for chat, I aimed to make the customer service experience easier and better, so the updated portal meets users' real concerns and preferences.
Tools used: FigJam, Google Forms (Survey)
Sketching and Ideation:
Storyboarding serves as a powerful visual tool to convey the user experience enhancements envisioned for the customer chat portal. By creating illustrative sequences of user interactions, I can vividly showcase the proposed changes and improvements in a compelling narrative format.
These storyboards not only bring abstract ideas to life but also serve as a persuasive means to secure support by providing stakeholders with a tangible and relatable glimpse into the potential impact of the proposed changes on the overall user journey.
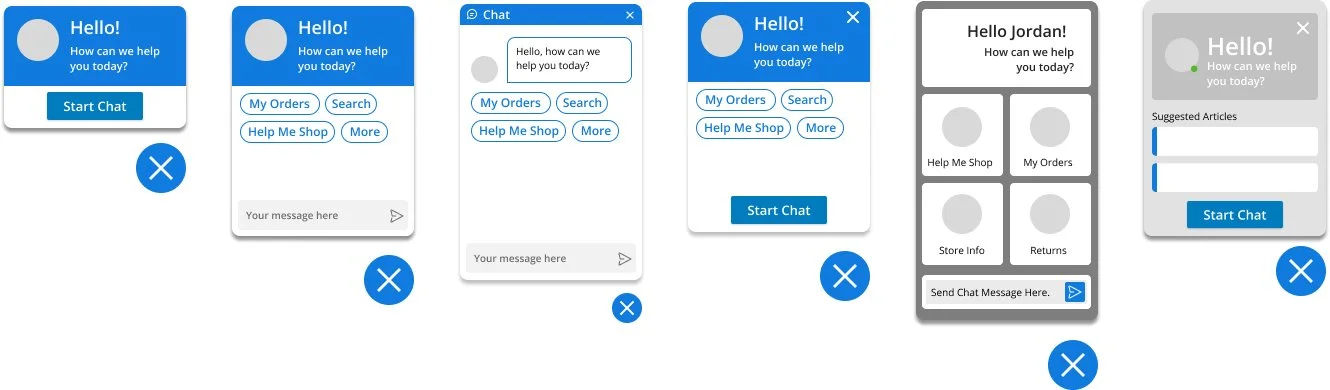
Wireframes:
When making sketches and basic drafts for the customer chat website, I started with a plan that changed as the product needs changed. I focused on being flexible by quickly making any changes to ensure the design could easily adjust to the changing needs, creating a more responsive and user-focused solution.
Hi-Fidelity Iterations:
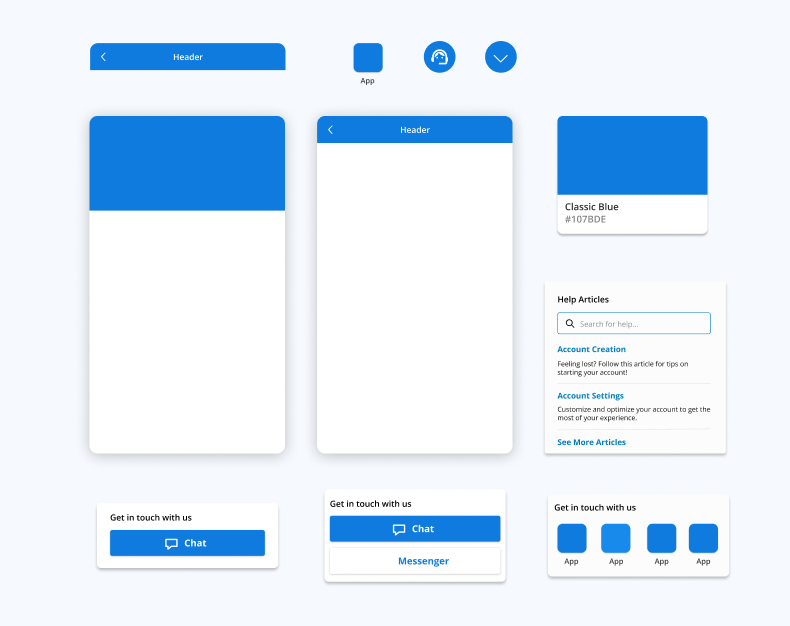
Design System
In creating detailed drafts for the customer service guide, I worked closely with senior UI designers, product managers, and design managers. We all worked hard to make a strong design system that fits the product's needs. This included improving the look and making sure the user interface is consistent and well-done.
Out of the box design system
Finalized Design
I am still actively working with the Product Manager to improve our design. For phase two we are planning on releasing such updates and group chatting, customer service bots, and custom integration from other brand partners.
Conclusion
The design process for this product, it's clear that engaging with users and creating wireframes have been instrumental in shaping its development. By incorporating user feedback and iteratively refining the wireframes, we have ensured that the product meets the needs and expectations of its intended audience.
Looking ahead, the prospect of integrating AI features into the product presents exciting opportunities for enhancing its functionality and user experience.
Leveraging AI capabilities can enable us to provide smarter, more personalized solutions that address specific user needs and preferences, elevating the product to new heights of efficiency and effectiveness.
Incorporating AI features into the product represents the next phase of its evolution, promising to further enrich the user experience and cement its position as a cutting-edge offering in its domain. As we move forward, the design process will continue to be guided by user-centric principles, while embracing the potential of AI to propel the product towards greater innovation and utility.